Nos metemos de lleno, tras el capítulo uno y con una sucesión que sería la envidia de Fibonacci, en nuestro segundo artículo dedicado a sacarle todo el jugo a Looker Studio.
Recodarmos, eso sí, que si habéis llegado a este post a través de una cadena de búsqueda o por quiromancia (cosas más raras se han visto), por aquí empezamos glosar todo lo que esta herramienta puede ofrecerte y recomendamos su lectura antes de enfrascarte con esta segunda parte.
Dicho lo cual, seguimos con lo nuestro y nos centramos en diseño, gráficos y controles.
Tema y diseño
El título no lleva a mucho engaño, pero por si acaso: en este apartado podemos modificar el aspecto de nuestro informe en todo lo que tiene que ver con estilos, tamaños, vistas...
Ese conjunto de características del informe las puedes cambiar sobre la marcha (en cada componente, de hecho), pero te recomendamos echar un vistazo a esta parte porque ahorrarás mucho tiempo al decidir de primeras qué colores formarán parte de tu informe; el tamaño de tu lienzo; si quieres tener la vista de páginas activa o prefieres que no esté disponible o elementos más escondidos, pero igual de importantes como el tamaño de la cuadrícula.
Si ahora mismo te pareces a Ted Stryker sudando debido a la cantidad ingente de opciones que aquí se presentan: tranquilidad en el frente, que aquí estamos para ayudar y vamos a ir describiéndolas una por una.
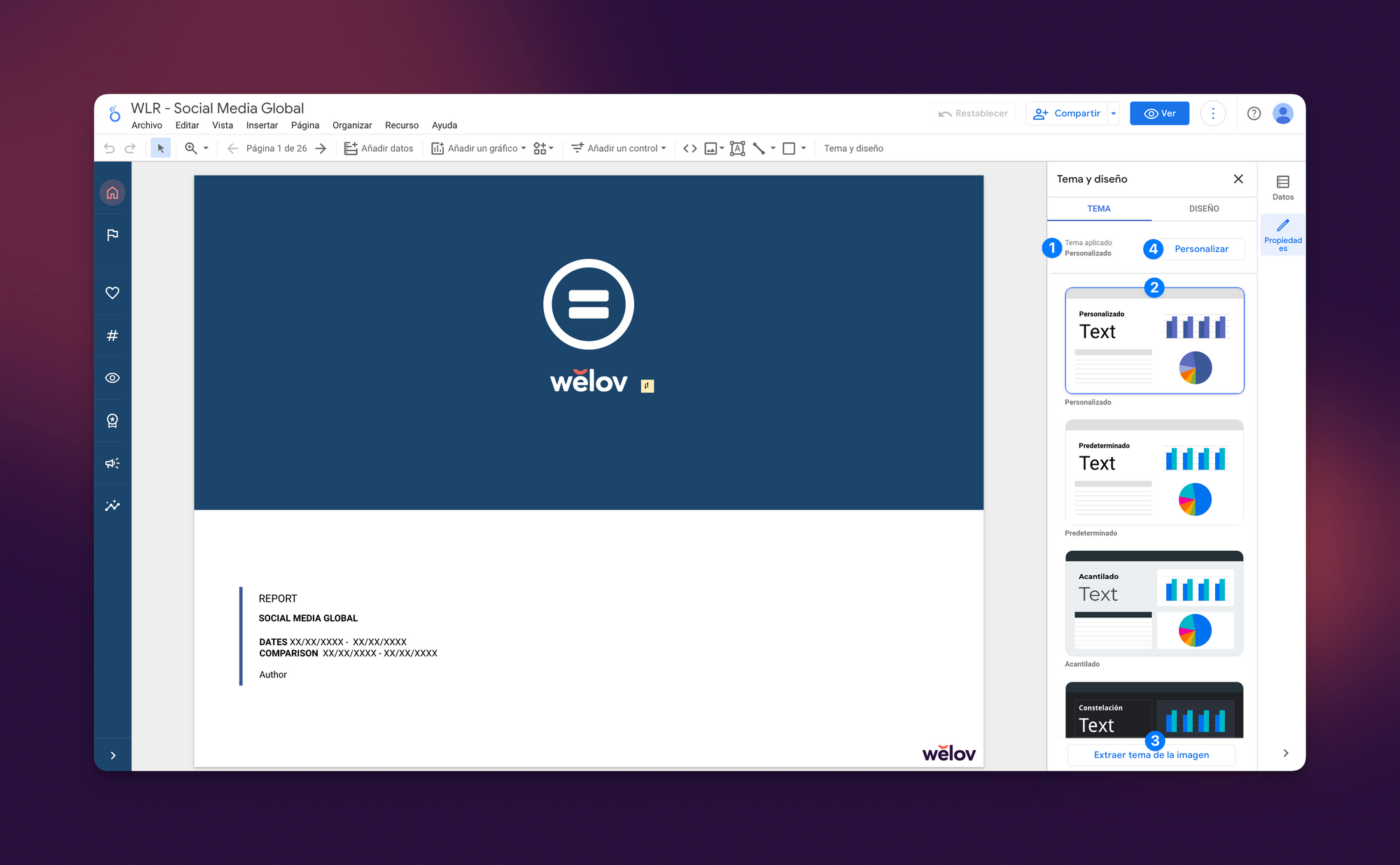
Tema
Lo primero que nos indica Looker Studio es el tema activo de nuestro informe (1 en la captura); pero también nos ofrece un montón de diseños predeterminados en los que se nos otorgan opciones sobre los colores utilizados por los componentes (2) o la posiblidad de subir una imagen (ya sea mediante URL o desde nuestro ordenador) y que Looker extraiga directamente los colores de ese archivo (3), algo interesante si queremos que -por ejemplo- los colores de nuestro logo sean también los de nuestro informe sin tener que realizar esa modificación a mano.
Y llegamos a lo interesante, el botón «personalizar» (4), al que vamos a dedicarle un rato:

¿Qué podemos personalizar en nuestro tema?
- Fondo del informe: donde tenemos la posibilidad de escoger entre un color predeterminado, uno que creemos por nuestra cuenta o, incluso, un gradiente.
- Estilo del texto: en este menú elegimos el color y la tipografía que tendrán los datos y textos que aparecen en el informe. Esto es válido tanto para tablas como para controladores o cajas de texto creadas ad-hoc. Contamos con las mismas opciones de personalización de antes (colores predeterminados o personalizados, pero perdemos los gradientes) y una buena plétora de fuentes provenientes de Google Fonts.
- Borde y fondo de componente: este apartado nos deja modificar el fondo de cada gráfico o componente, así como su borde (en color, grosor y tipo -de puntos, por ejemplo-) o si tendrá sombra, o qué cantidad de transparencia queremos otorgarle; pequeña recomendación: dejar todo esto en modo predeterminado o sólo consignar una elección si estamos muy seguros o seguras de lo que hacemos, puesto que si necesitamos cambiar un gráfico en exclusiva siempre podremos manejarnos de manera individual.
- Estilos para destacar: intentaremos mejorar la descripción de este epígrafe; más que «estilo para destacar» sería más adecuado decir «estilo secundario para el texto», que es el que se aplicaría en los encabezados de los componentes, incluyendo el color de fondo («gris» como predeterminado).
- Estilo del cuadro del texto: desde aquí modificaremos la fuente y el color del texto (pero únicamente en los cuadros creados para tal fin), así como el color del fondo de estos componentes. Por si fuera poco, también hay opción para modificar el color con el que se resaltan los enlaces (azul y morado -cuando el usuario que está leyendo el informe ya ha visitado ese enlace- por defecto).
- Estilo de los datos: seguro que llegado a este punto ya has notado que este post no va a ser de los cortos; estás en lo cierto, pero échale la culpa al boogie o, mejor, a Looker Studio porque posee muchas opciones en este campo. Por ejemplo, las que te permiten personalizar los colores que se usan en cada gráfico: ya sea atendiendo a los que tú elijas o a los que estén asociados a las dimensiones (que también se pueden modificar); el contraste que tendrá el texto (dentro de un mapa de calor, por ejemplo); el color que tendrá la cuadrícula de los gráficos o tablas; el que se utiliza para marcar los cambios a positivo o negativo de cada comparación con un período anterior o el del texto del encabezado del gráfico.
- Estilo de navegación de las páginas: este es el lugar para elegir el color de texto (el que tengamos como seleccionado y los que no), la fuente elegida y el color de fondo para el menú de navegación de páginas.

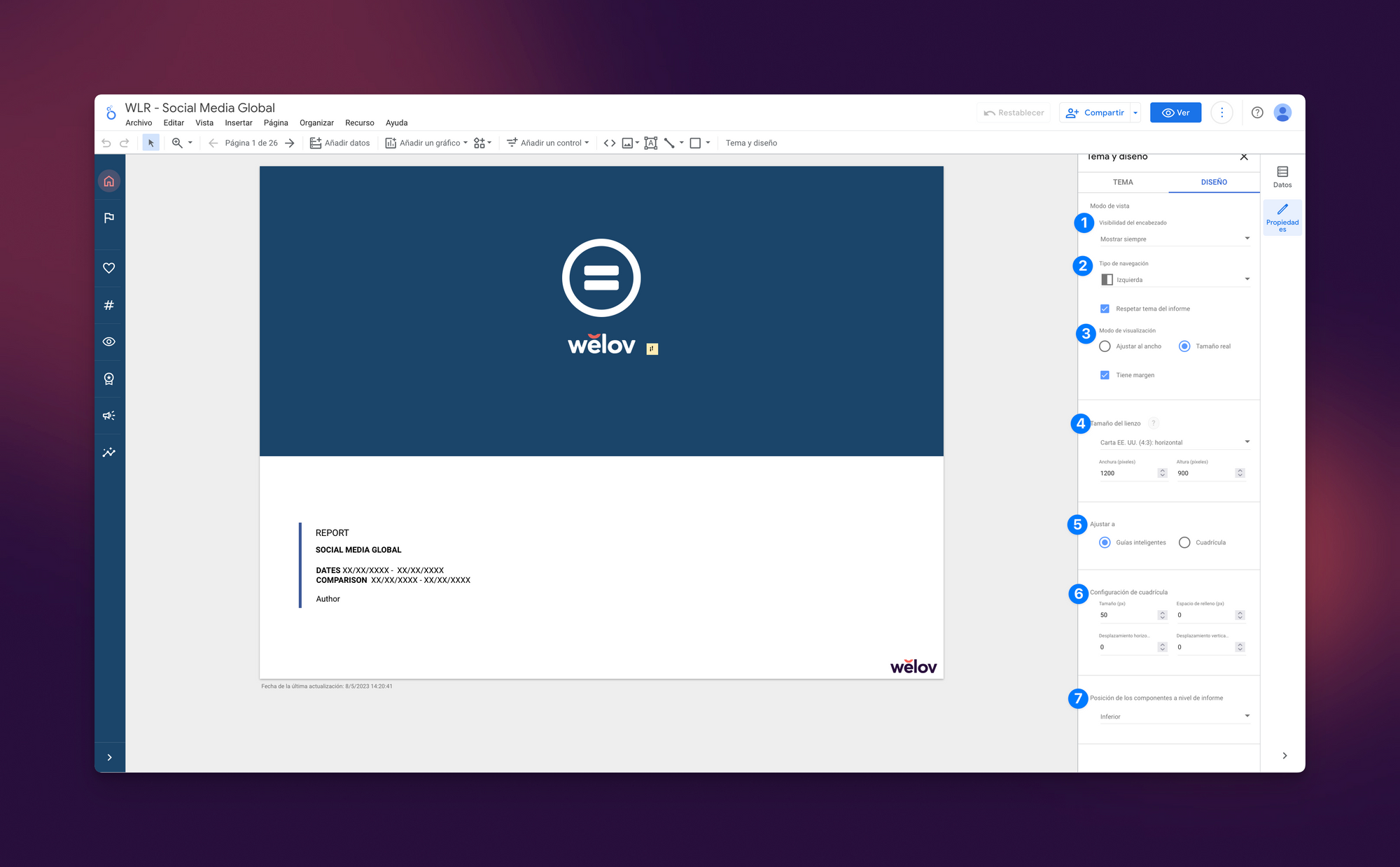
Diseño
Las primeras opciones de este menú tienen como objetivo hacer que nuestro informe contenga más o menos información, lo que viene muy bien para adaptar el tipo de lectura a lo que la persona que va a usar el documento. De tal modo que, puede ser que se requiera un informe más limpio (que sirva a un próposito de consulta) o bien otro (con encabezado y paginación) con el que se permita una mayor cantidad de control. Ambas opciones son válidas y podemos elegir cuál es la más adecuada a voluntad.
- Visibilidad del encabezado: esta opción marca si queremos que el encabezado que aparece señalado en el captura (1) sea accesible o no para el receptor del informe. También contamos con la opción «ocultar automáticamente», una suerte de cucú-tras que será del agrado de cualquiera que haya tenido que entrener a un infante en alguna circustancia de su vida.
- Tipo de navegación: con esto controlamos el aspecto del menú de paginación. Podemos dejarlo en la izquierda (que es la opción predeterminada); que aparezca como pestañas en la parte superior o que sea activable mediante clic en el propio menú. También podemos ocultarlo, pero avisamos: si se hace eso es posible que el menú ponga ojitos tiernos y acabes por volver al modo predeterminado. Por último, Looker Studio también te deja elegir si quieres que este menú respete el tema del informe (hablamos de esto hace un rato) o que vaya por libre.
- Modo de visualización: este menú controla el aspecto de los componentes del informe. Comprende dos opciones: «ajustar al ancho» (el ajuste de los componentes irá de la mano del tamaño de la ventana del navegador) o «tamaño real» (donde el tamaño de nuesta ventana no afectara a los componentes). Asimismo, contamos con otra vuelta de tuerca más: «tiene margen», donde podemos modificar la visualización del margen de nuestro informe, el cual se verá a ventana completa si dejamos esta casilla sin seleccionar.
- Tamaño del lienzo: ¡por fin un apartado autoexplicativo! En este menú es posible escoger las dimensiones de nuestro informe a lo ancho o a lo alto (teniendo en cuenta lo dicho en el anterior apartado, por supuesto) y también hay tamaños predeterminados para hacer más sencilla la experiencia. Por aclarar, las medidas que propongamos serán consustanciales al resto del informe, pero también hay forma de establecer dimensiones individuales por página. Pero, como decían en «Irma, La Dulce», «esa es otra historia».
- «Ajustar a»: llegamos a uno de los puntos donde hay que elegir un camino (si bien no se cuenta con dos guardias, uno que diga siempre la verdad y otro que siempre mienta): o ajustar los componentes que creemos según guías inteligentes (que aparecerán para salvarnos el día cuando movamos, cambiemos el tamaño o añadamos una tabla, control, gráfico..., si habéis usado PowerPoint o Keynote sabréis a lo que nos referimos) o ajustar a «cuadrícula», en la que seremos nosotros quienes diremos a Looker Studio el tamaño de cuadrícula que queremos (el mínimo son diez píxeles). Por hacerlo sencillo: a más tamaño de cuadrícula, mayor facilidad para colocar los componentes, pero menos espacio para que puedan convivir; un poco como cuando te toca colocar invitados en una reunión familiar.
- Configuración de cuadrícula: íntimamente relacionado con el punto anterior. Looker Studio nos permite escoger entre el tamaño de la cuadrícula, desplazamiento vertical y horizontal (con el fin de poder dejar espacio automático para encabezados y píes de páginas) y, también, un espacio de relleno entre cuadrículas por si queremos que nuestros componentes tengan algo más de margen los unos con los otros (esto último funciona más bien como un ajuste al milímetro).
- Posición de los componentes a nivel informe: este es uno de los ajustes más curiosos de todo Looker Studio: podemos elegir si cada nuevo componente que añadamos se situará por delante de todos los demás o justo por detrás. Está «La leyenda de la ciudad sin nombre» y la leyenda de «enviar al fondo», pero en esta última no hay que pintar una carreta.

Justo debajo tenéis ejemplos de los modelos de paginación y encabezado descritos anteriormente. 👇




Controles de navegación
Terminamos este post haciendo un poco de caso a las opciones de navegación que nos pone en bandeja Looker Studio. Os recomendamos echar un ojo, puesto que ayudan mucho a que moverse por el informe sea más placentero para el que lo recibe. Es lo que contábamos [por aquí]: puede que para la persona que tenga que atender a los datos sea su primer informe en este formato, así que piensa en cómo te gustaría a ti recibir una primera información de algo (sobre la que -muy probablemente- tuvieras los ruedines puestos).
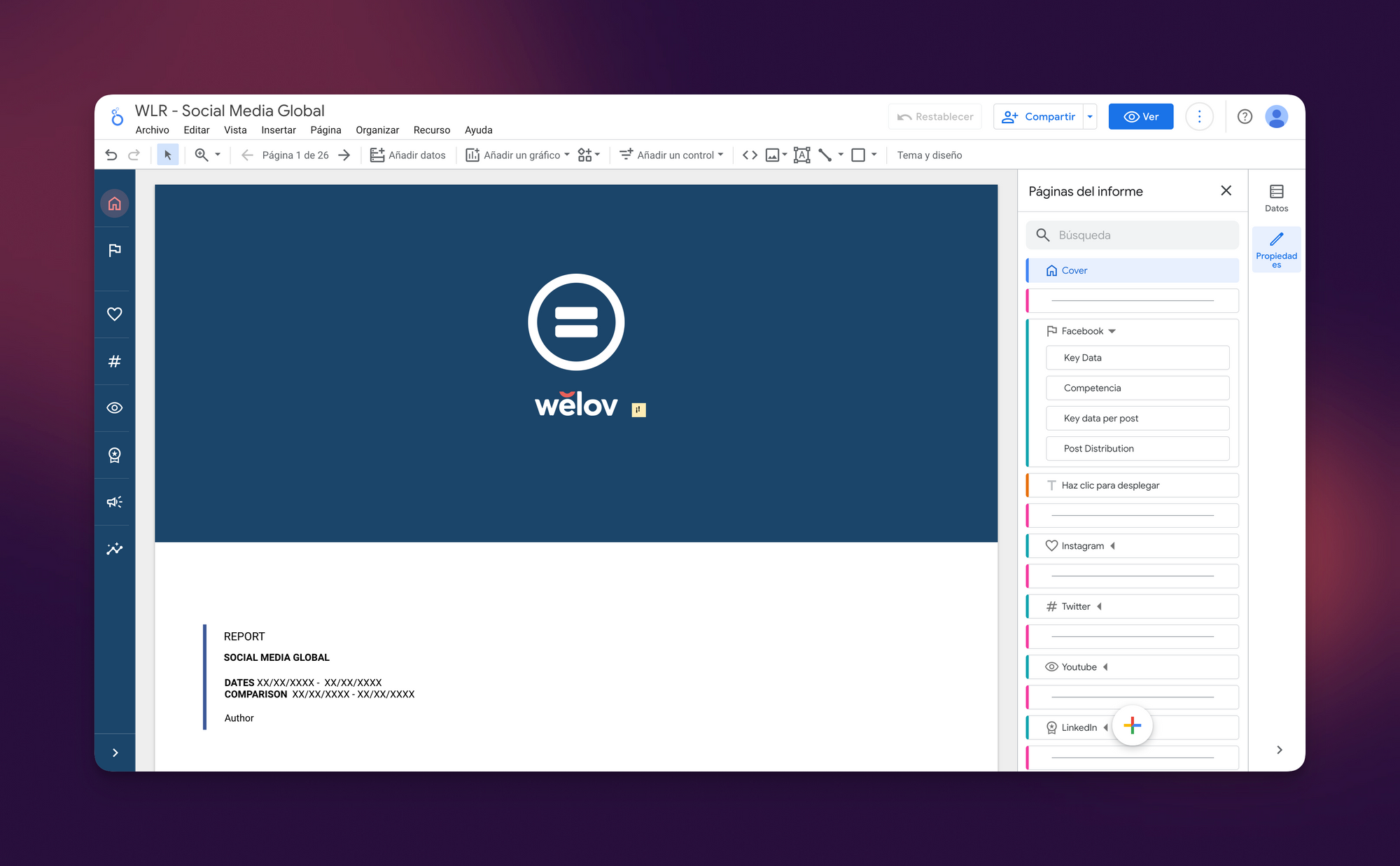
Antes de nada, para acceder a las opciones de este menú hay que estar dentro de la parte de edición de Looker Studio y hacer clic sobre la zona del encabezado donde se indica el número de página activo. Sí, no es la parte con mejor usablidad de esta herramienta, pero se lo vamos a perdonar (por esta vez).
Una vez dentro de este menú nos podemos encontrar cuatro tipo de elementos (todos identificados por códigos de color):
- Página (en azul): el lugar donde colocar todos nuestros componentes y la unidad mínima de la que está formado nuestro informe. Una página puede ser desde una portada hasta todos los gráficos del Universo conocido (igual me he pasado un poco).
- Divisor (en rosa): ideales para separar páginas o secciones. Entre una y otra aparecerá una línea continua. Se puede añadir varias para que las líneas vayan en parejas como si del Arca de Noé se tratara.
- Sección (en verde): la solución si quieres crear grupos de componentes que tengan relación (diferentes métricas sobre una red social, por poner). Por cierto, Looker Studio permite hacer otro nivel más: una subsección de la sección, vamos; algo bueno en esto, pero que no mola si hablamos de burocracia.
- Encabezado (en marrón): posibilita escribir un pequeño texto para dar instrucciones o dejar un mensaje a la persona que vaya a leer el informe.

Añadir páginas y opciones
Todos estos elementos se pueden añadir desde el botón «+» tan habitual en los servicios de Google. Nota importante: las secciones o divisiones sólo se pueden añadir si «estamos» sobre una página, es decir, que si hemos hecho hecho clic sobre alguna de ellas. Si no es así, aparecerán en gris.
Cualquiera de estos elementos, además, pueden moverse dentro del menú para alterar su orden; ¿cómo?, simplemente pasando el cursor a la izquierda del nombre de cada elemento. Al realizar ese mágico movimiento, el puntero pasará a ser un cruceta y arrastrando cada página, sección, divisor o encabezado podremos obrar el milagro (con otros dos ya pasaríamos a ser santos).
¿Qué más opciones nos quedan por utilizar?
Unas cuantas, os lo aseguro; y son las que aparecen cuando utilizamos el botón derecho del ratón o trackpad sobre cualquiera de los elementos, o bien pasamos el cursor por la parte derecha hasta que aparezcan los tres puntitos (¿qué seríamos nosotros sin el menú de los tres puntitos?)
- Cambiar nombre: os hacéis una idea, ¿no? 🙃
- Duplicar: otra que hace lo que dice; ni más ni menos que la posiblidad de duplicar la página (con todos sus elementos y componentes).
- Eliminar: llevamos 3 así, pero aquí estamos para describirlo todo. 🫡
- Ocultar en modo vista: con esta opción podemos limitar la visualización de la página fuera del modo edición. ¿Para qué nos sirve? Por ejemplo, por si queremos tener algún complemento extra que aparece unos meses sí y otros no o nos queremos guardar el diseño del informe por si es útil para una próxima vez, pero la persona que lo va a recibir no nos ha pedido tanta información en esta ocasión.
- Seleccionar icono: Looker Studio nos provee de una serie de iconos para que la identificación de las páginas o secciones en el menú sea más sencilla (si no pones ninguna la página se identificará por su número).
Además de estas opciones también existe la posiblidad de mover cualquier elemento (tal cual hemos visto antes) a través de este menú contextual. Y, por último, tened en cuenta que los iconos y el cambio de nombre no están disponibles en todos los elementos analizados.


Y con esto hemos terminado otro capítulo de nuestro particular Necronomicón. Ya sabéis, no leais este post en una casa perdida de la mano de Dios (tampoco vale escuchar a alguien recitando sus textos en una cinta de casete) que luego vienen los problemas. Eso sí, si todo sale mal, la opción es la de siempre: mandar un mensaje a la gente de Welov.
>>>>>>>>>>>>>>>>> Who you gonna call?
Nota: ¿Conoce alguien una clínica para adictos a numerar? Es para un amigo...






