Hola, soy Borja Pérez; tal vez me recuerden de otros posts sobre Looker Studio como «¿Qué es un Looker Studio y en qué puede ayudarte?» o, también, de películas como «Dos menos tres, diversión negativa» o «Pintura con plomo; deliciosa, pero mortal».
Si habéis llegado hasta aquí, lo primero es daros las gracias por la infinita paciencia (el post anterior necesitaba un café bien cargado para ser leído de principio a fin) y lo segundo, animaros a utilizar esta plataforma que no os va a sacar de pobres, pero con la que sí vais a ganar un tiempo precioso.
Pensadlo así, los comienzos no son fáciles, pero una vez tengáis montada la plantilla lo más probable es que os sintáis como si estuvierais recubiertos de oro (de 14 quilates).
Y justo vamos a eso: empezar a ver cómo funciona Looker Studio desde el principio. Bueno, casi, el origen de los tiempos nos lo saltamos que tenemos mucho lío.
1º paso - Creación de informe
¿En qué consiste?
Fácil: necesitamos generar un primer informe donde nuestras fuentes de datos estén presentes en forma de gráficos, tablas, controles o artículos de coña y coñas marineras que decían en Top Secret.
¿Cómo lo hacemos?
Con esta tampoco me dan el Nobel este año, pero ahí va:
- Conéctate a través de un ordenador y tu navegador favorito a https://lookerstudio.google.com (con el usuario y contraseña de tu cuenta de Google, claro).
- Haz clic sobre el botón «crear».
- Selecciona la opción «informe».

2º paso - Introducción de datos
Abierto el informe, hay que tomar la primera decisión:
¿Qué fuente queremos añadir?
Nota: En este primer tutorial, y para facilitar las cosas, vamos a añadir una primera y única fuente con la que manejarnos, pero uno de los mejores puntos de Looker Studio es que te permite mezclar datos de diferentes lugares y ponerlos en común como contábamos por aquí.
¿Cómo añadimos la fuente?
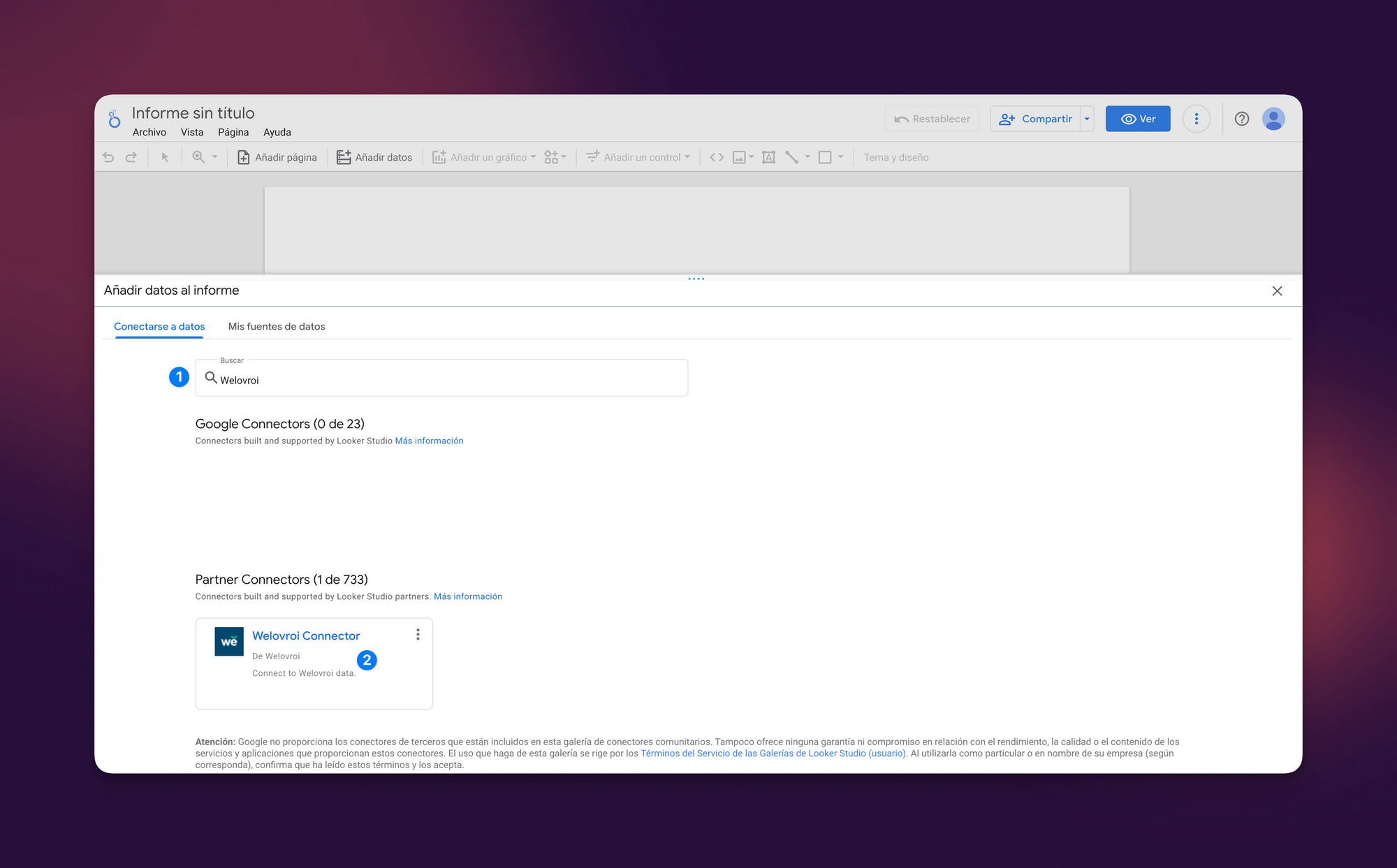
- Buscamos en la lista a nuestro proveedor de confianza para tal fin, Welov en este caso (POR LO QUE SEA).
- Hacemos clic sobre el conector para poder añadir la primera fuente.
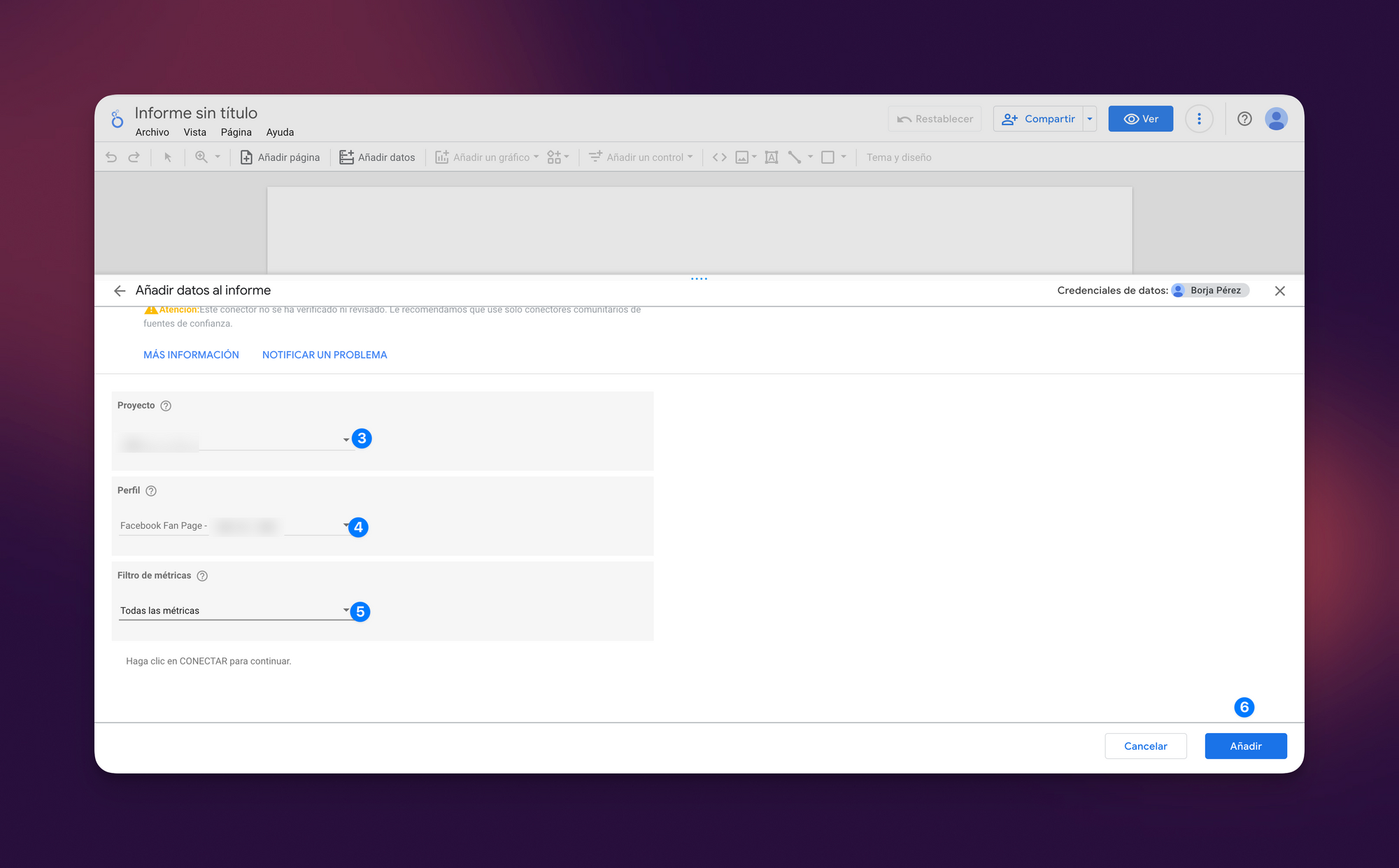
- Elegimos el proyecto (que coincidirá con el que tengamos en app.welov.io) y hacemos clic en «siguiente».
- Elegimos el perfil (la red social que va a servir como fuente para los datos) y hacemos clic en (¡oh, sorpresa!) «siguiente».
- Elegimos el tipo de métricas: sólo de perfil, sólo dimensiones o «todas las métricas». Nos meteremos con esto después, pero nos quedamos con la tercera opción para facilitar las cosas.
- Hacemos clic en «añadir».


3º paso - To know him is to love him
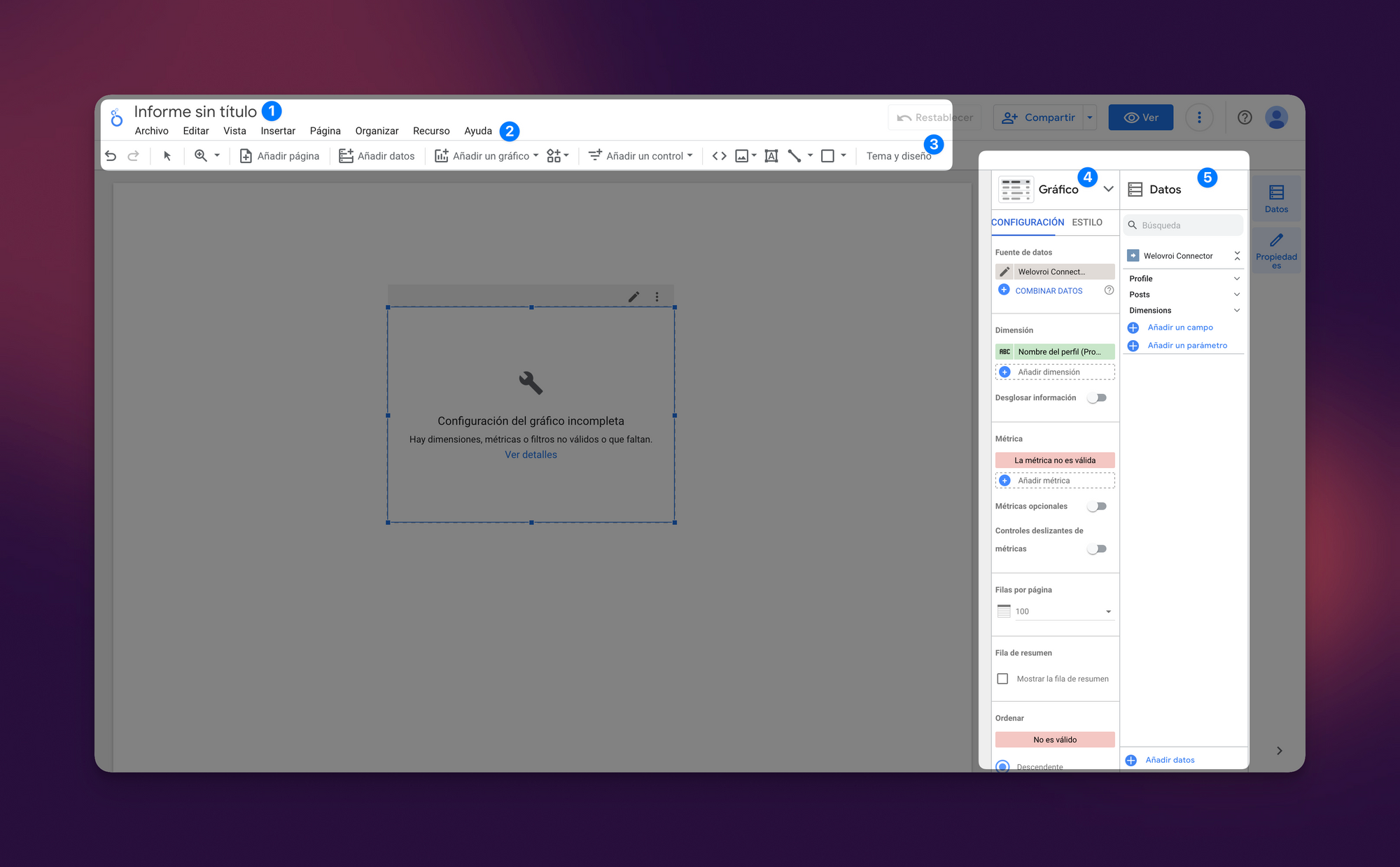
Vamos a hacer una composición de lugar: ¿dónde estamos y qué corcho hacen todas las funciones que vemos?
- Título del informe: el algodón no engaña. Esta funcionalidad sirve para nominar nuestro documento. Basta con borrar el nombre que hay predefinido y poner el que tú quieras. Dejo por aquí algunas sugerencias: «informe máquina, megacrack, escalope, trasatlántico, terremoto...».
- Barras de menú: en este punto vas a encontrar lo mismo que en cualquier programa o app de escritorio: desde un lugar para abrir un nuevo documento a una parte dedicada a la edición, otra de ayuda... nos centraremos en este punto en próximos posts.
- Barra de herramientas: esto lo vamos a desglosar un poquito más abajo en este mismo artículo.
- Columna de Propiedades: lo mismo, ahora vamos con ella.
- Columna de datos: tendrá que esperar su turno, pero también pasará por un análisis detallado

4º Paso - Menú de herramientas (deshacer, página y datos)
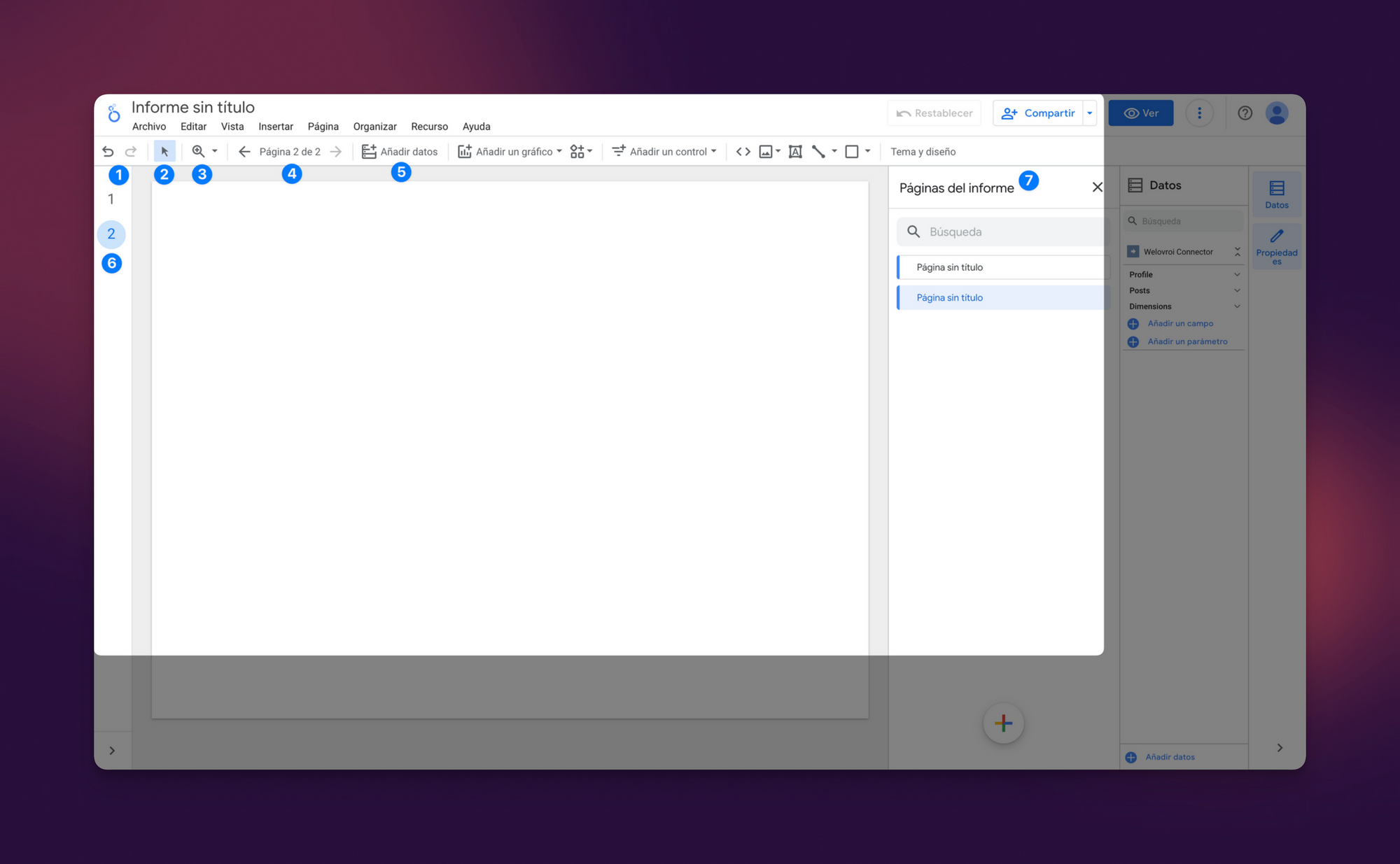
- Deshacer y Rehacer: necesitan poca presentación y siguen siendo tan útiles como siempre. Ah, también funcionan con atajos de teclado (Crtl -o command- + Z).
- Modo de selección: el típico botón que te sirve para pasar de la lupa (siguiente punto), el creador de formas o líneas al cursor con el que seleccionar los elementos.
- Lupa: con la que podremos hacer zoom sobre nuestro informe y movernos con el cursor. También hay atajos de teclado (se indican en el mismo menú y se adaptan al sistema operativo de tu ordenador).
- Añadir página: con esta funcionalidad abrimos una de las cajas de Pandora que veremos en próximos posts, pero ahora basta con decir que nos permite crear una página extra dentro de nuestro informe y, con ello, se activará un menú de navegación por página y un marcador para que sepamos dónde estamos (números 6 y 7 en la siguiente captura).
- Añadir datos: ¿recuerdas el 2º paso? Pues esto vuelve a activar el mismo menú. Útil si quieres sumar una nueva fuente de datos a tu informe sobre la marcha.

5º paso - Menú de herramientas (gráficos)
¿Qué tipo de gráficos podemos añadir? (profundizaremos sobre esto en futuros posts):
- Tabla (tres tipos): normal; con barras para representar los datos; y con mapas de calor. Podemos montarlas con dimensiones y métricas.
- Cuadro de resultados: orientados a métricas únicamente y con dos tipos de visualizaciones disponibles: con resultados abreviados o no.
- Series temporales (tres tipos): línea normal; minigráfico (para series temporales cortas); y suavizada.
- Barras (horizontales y verticales de tres tipos): normales; apiladas (cada métrica añade más altura a cada columna); y apiladas al 100% (lo mismo que las anteriores, pero partiendo desde una altura máxima).
- Circulares. Los habituales gráficos de tarta en dos modalidades: normales y de anillo.
- Google Maps: enfocados a trabajar con métricas que tengan que ver con ubicación (ej. seguidores por países). Hay cuatro tipos: de burbujas, que expresan los datos con este tipo de visualización; coroplético ( candidato a recibir el «premio 2023 al mejor nombre para un gráfico» y que funciona pintando de un color cada país tomando los datos como guía); mapa de calor; y de líneas (que es útil para marcar zonas con recorrido, como las carreteras).
- Mapa geográfico: parecido a los anteriores, pero sin contar con las funcionalidades de Google Maps; es decir, sin poder hacer zoom, clic sobre una zona en concreto, etc.
- Líneas: ideales para hacer combinaciones entre varias métricas que operan bajo una misma dimensión (fecha, por ejemplo). Hay dos tipos: barras y líneas o solo líneas. Con más opciones en ambos casos: combinación de series y barras apiladas (o no) y series suavizadas (o no).
- Áreas: son series temporales que muestran los datos con una sombra que ayuda a su comprensión. Tres tipos: sencillo, de áreas apiladas y apiladas al 100%.
- Dispersión: útiles para mostrar la relación entre variables. Para ello utilizan círculos cuya circunferencia expresa el valor de ese dato dentro de una serie temporal. Dos tipos: de burbujas y dispersión propiamente dicho (sólo se tiene en cuenta la serie temporal para visualizar el dato).
- Tabla dinámica: parecidas a las primeras, pero permiten vincular datos entre sí y añadir dimensiones al eje Y. La tipología es la misma que en las tablas sencillas: normal, con barras y mapa de calor.
- De bala: ideales para mostrar una métrica que tiene un objetivo y su comportamiento a lo largo del tiempo.

6º paso - Menú de herramientas (componentes y visualizaciones comunitarias)
Este cajón de sastre está formado por gráficos; controladores (llegaremos a eso inmediatamente); y otras herramientas que crean empresas y personas para que todo quisqui podamos utilizarlos en nuestros informes. Hay mapas de calor, popups, controladores temporales. Dedicaremos a esto su propio post, por supuesto.

7º paso - Menú de herramientas (controles)
Permiten interactuar con los datos de tres maneras: filtrado; definición de un periodo de tiempo; o intercambiando los datos que se muestran en un gráfico por otros. Lo veremos en detalle en posts posteriores.
Ahora, basta con explicar que puede haber un control que afecte a todo un informe o sólo a una métrica o gráfico. O combinar estas dos funciones al gusto.

8º Paso - Menú de herramientas (formas, texto y diseño).
- Inserción de URL: con esta opción se pueden incluir archivos subidos en la nube (directamente de Google Drive, por ejemplo) para que se muestren embebidos en tu informe y, ojo, que hay posibilidad de operar con ellos como si los tuvieras abiertos en una pestaña.
- Imagen: puedes añadir una imagen a tu informe (logos, fotos; pero también fondos, gráficas que ya tengas hechas...) desde una URL o desde tu ordenador.
- Texto: poco que explicar, ¿verdad?
- Líneas: simples; con flechas y conectores curvados; y angulares (para unir dos cuadros, gráficos o datos).
- Formas: para incluir cuadrados, círculos y rectángulos en tus informes y dotarlos de todo tipo de configuraciones de estilo.
- Tema y diseño: esta función sirve para configurar el tema que regirá todo el informe. Se puede elegir uno ya predeterminado; crearlo desde cero; o editar alguno de los preestablecidos en colores, tipografía, filtros, color para los destacados... volveremos sobre esto en otro post.

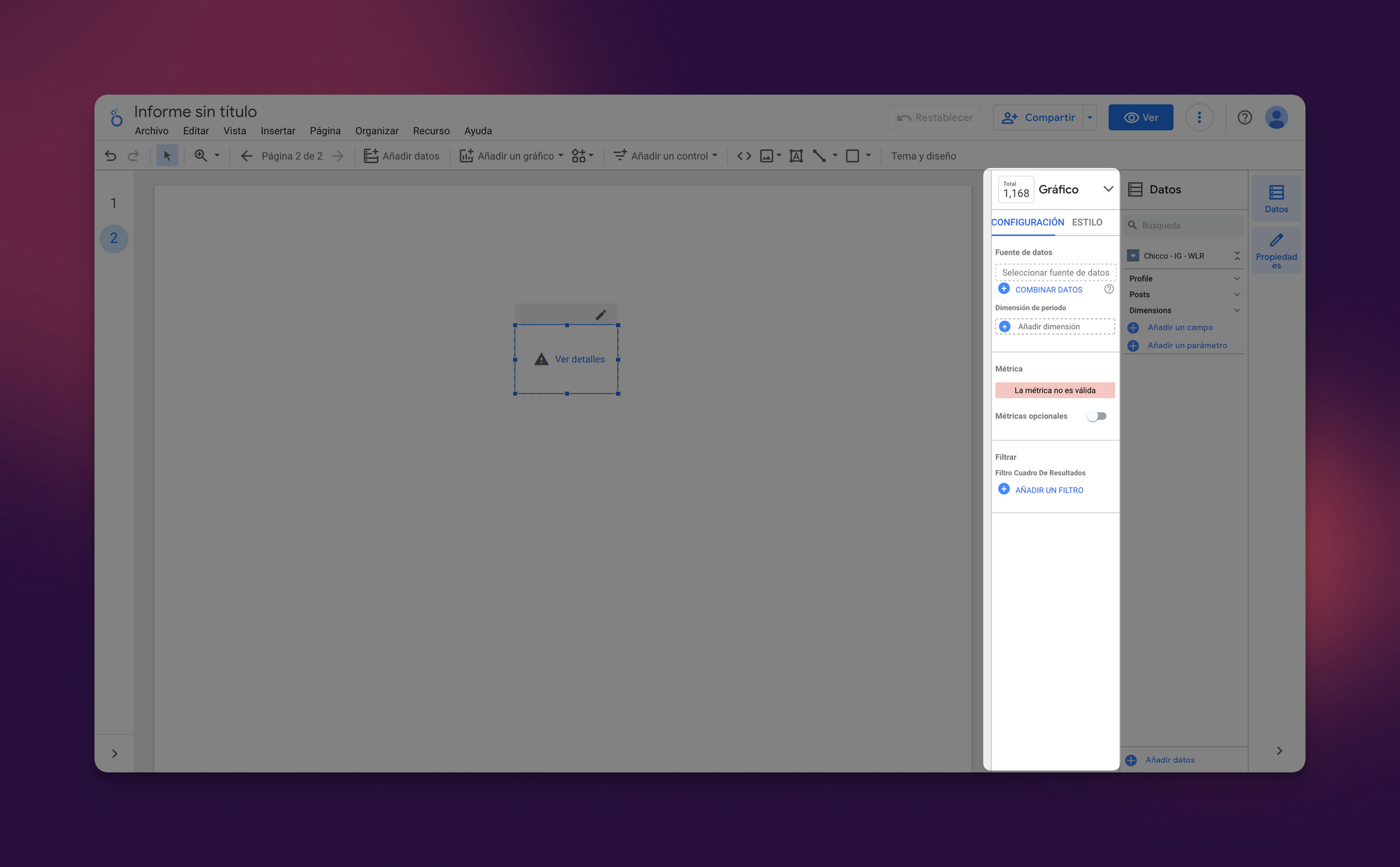
9º paso - Columna de propiedades
Este es el lugar donde se configura cada gráfico, tanto a nivel de métricas, dimensiones y rangos temporales como de estilo (colores, etiquetas de datos...).
Cuanto más complicado sea el gráfico o control mayor será la capacidad de configuración: añadir más métricas, más dimensiones, comparativas temporales, algún filtro...

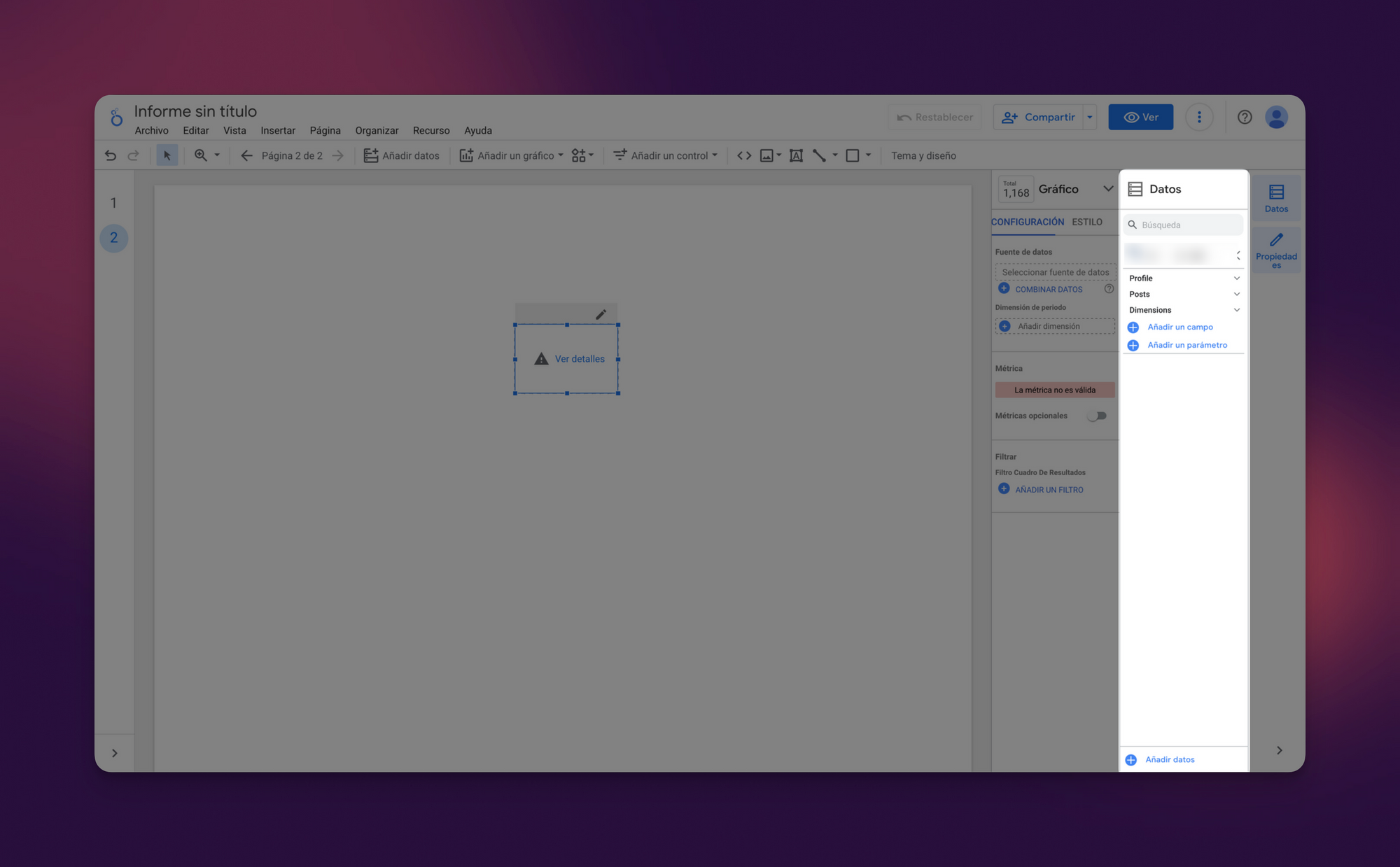
10º paso - columna de datos
¿Puedes elegir directamente las dimensiones y métricas en la columna anterior ? Puedes. Pero eso implica que sepas lo que estás buscando y que lo localices por su nombre. Eso sería ideal si todas las redes sociales tuvieran una nomenclatura común, pero como se inspiran en la Torre de Babel y lo que para unos son «publicaciones nuevas», para otros se llama «nuevos posts»... tardarás un poco en tener claro lo que necesitas (no mucho, se empieza a ver Matrix mucho antes de lo que se piensa).
¿Cómo solucionamos esta contrariedad? Con la columna de datos. En ella las métricas están organizadas por segmentos (de posts, de perfil y dimensiones) y -valga la redundancia- dimensiones disponibles por cada fuente. También hay un buscador, pero es mucho más sencillo ir haciendo scroll a la velocidad de José Bono, el hombre calculadora y encontrar tu Santo Grial de los datos en lo que se dice un «el cielo está descarbincunquintado».

Y esto es todo por este primer post. Espero que todo haya quedado más o menos claro y, si no, dad un silbidito a la gente de soporte de esta sacrosanta casa que me consta que son más buenos que todas las cosas buenas que hay en el mundo.
Aquí es lo del silbidito.
Nota: ningún informe de Looker Studio sufrió daños en la realización de este post.






